Cara membuat google maps di website.
If you’re looking for cara membuat google maps di website pictures information connected with to the cara membuat google maps di website interest, you have pay a visit to the right blog. Our site frequently gives you suggestions for downloading the highest quality video and picture content, please kindly hunt and locate more informative video content and images that match your interests.
 Cara Mudah Memasukkan Google Maps Ke Dalam Website From jasa-website.net
Cara Mudah Memasukkan Google Maps Ke Dalam Website From jasa-website.net
Cara Membuat Embed Google Maps di Website atau Blog 1. Buka Website Google Maps. Untuk alternatif lain saya membuat aplikasi GIS sederhana dengan menggunakan Google Map. Tandai lokasi dengan tombol add marker.
Ada beberapa langkah yang harus kita lakukan untuk menampilkan peta Google Maps di dalam Web.
Aplikasi yang dibuat adalah GIS untuk menampilkan informasi bencana alam yang terjadi di indonesia. Aplikasi yang dibuat adalah GIS untuk menampilkan informasi bencana alam yang terjadi di indonesia. Ada beberapa langkah yang harus kita lakukan untuk menampilkan peta Google Maps di dalam Web. Memasukan Google Maps Kedalam HTML. Google Maps dapat kita gunakan untuk mempermudah mencari atau menemukan lokasi atau tempat tertentu.
 Source: niagahoster.co.id
Source: niagahoster.co.id
Sehingga user bisa menginput koordinat nama bencana jumlah korban dan tanggal. Google Maps di Website. Klik pada kolom search dan ada pilihan Create. Menandai dan Mendapatkan Koordinat Lokasi. Map disini akan memberitahu lokasi dimana perusahaan anda berada yang akan memudahkan si pembaca mengetahui lokasi perusahaan.
Memasukan Google Maps Kedalam HTML.
Untuk alternatif lain saya membuat aplikasi GIS sederhana dengan menggunakan Google Map. Cara Menambahkan Google Maps di Website Cara Membuat Marker Maps di Website Membuat Jendela Informasi Pada Lokasi yang Sudah Ditandai. Cara Mudah Memasang Google Maps di Website atau Blog Google yang merupakan perusahaan teknologi terbesar di dunia yang memberikan fasilitas bagi pengguna teknologi salah satunya yaitu GOogle Maps. Isi dengan data alamat yang diinginkan.
 Source: niagahoster.co.id
Source: niagahoster.co.id
Cari lokasi yang ingin dipasang di website. Tandai lokasi dengan tombol add marker. Google Maps di Website. Cara Menambahkan Google Maps di Website Cara Membuat Marker Maps di Website Membuat Jendela Informasi Pada Lokasi yang Sudah Ditandai.
 Source: niagahoster.co.id
Source: niagahoster.co.id
Google Maps di Website. Google Maps dapat kita gunakan untuk mempermudah mencari atau menemukan lokasi atau tempat tertentu. Latar Belakang Sebelumnya saya pernah belajar tentang GIS dengan menggunakan mapserver. Haloo Teman teman apa kabar semuanya Baik baik saja ya.
 Source: niagahoster.co.id
Source: niagahoster.co.id
Isi nama maps yang diinginkan. Latar Belakang Sebelumnya saya pernah belajar tentang GIS dengan menggunakan mapserver. Cara Mudah Memasang Google Maps di Website HTML LENGKAP Watch later. Map disini akan memberitahu lokasi dimana perusahaan anda berada yang akan memudahkan si pembaca mengetahui lokasi perusahaan.
Google Maps dapat kita gunakan untuk mempermudah mencari atau menemukan lokasi atau tempat tertentu. Kali ini saya akan mengajarkan bagai mana cara memasukan map kedalam HTML. Cari lokasi yang ingin dipasang di website. Sehingga user bisa menginput koordinat nama bencana jumlah korban dan tanggal.
Kali ini saya akan mengajarkan bagai mana cara memasukan map kedalam HTML.
Sehingga user bisa menginput koordinat nama bencana jumlah korban dan tanggal. Google Maps dapat kita gunakan untuk mempermudah mencari atau menemukan lokasi atau tempat tertentu. Cara Menambahkan Google Maps di Website Cara Membuat Marker Maps di Website Membuat Jendela Informasi Pada Lokasi yang Sudah Ditandai. Setelah alamat sudah dibuat. Aplikasi yang dibuat adalah GIS untuk menampilkan informasi bencana alam yang terjadi di indonesia.
 Source: jasa-website.net
Source: jasa-website.net
Memasukan Google Maps Kedalam HTML. Setelah alamat sudah dibuat. Cara Menambahkan Google Maps di Website Cara Membuat Marker Maps di Website Membuat Jendela Informasi Pada Lokasi yang Sudah Ditandai. Cara Mudah Memasang Google Maps di Website atau Blog Google yang merupakan perusahaan teknologi terbesar di dunia yang memberikan fasilitas bagi pengguna teknologi salah satunya yaitu GOogle Maps. Cara Membuat Embed Google Maps di Website atau Blog 1.
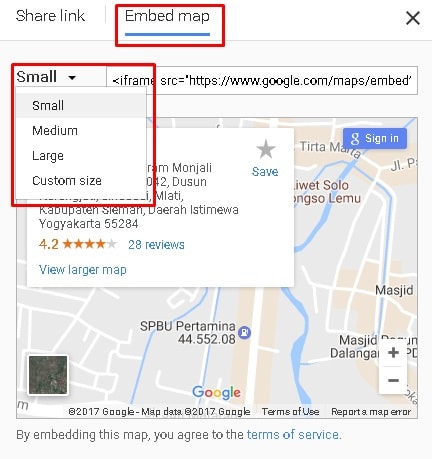
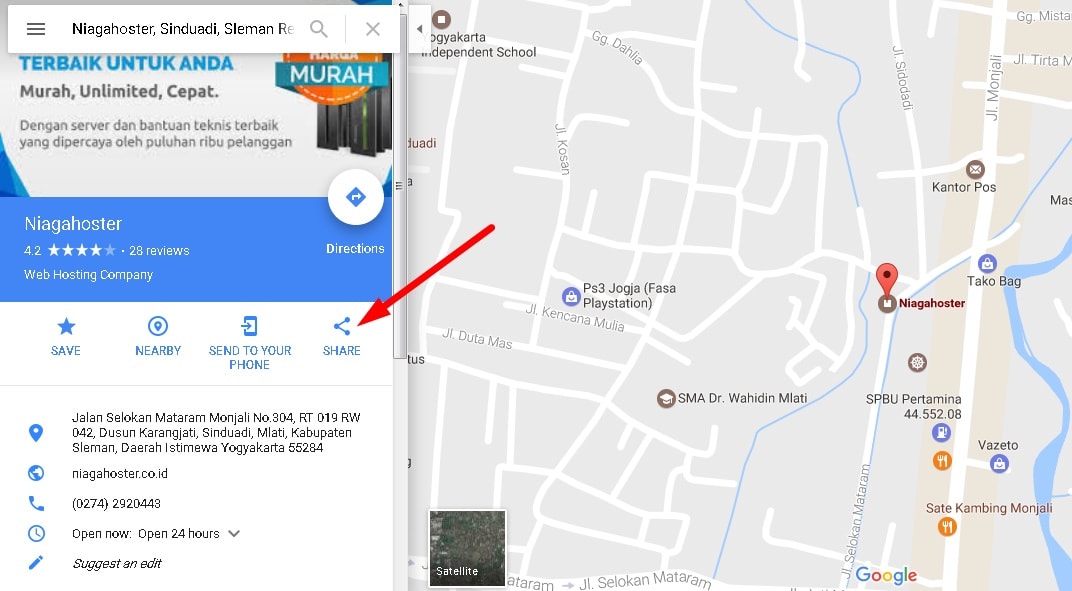
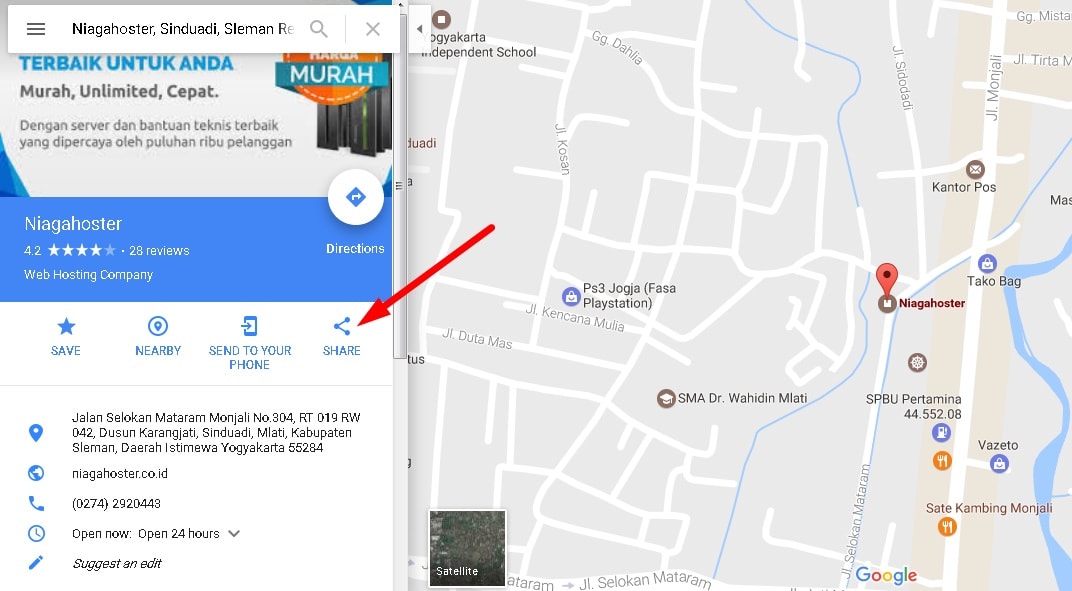
Google Maps di Website. Isi dengan data alamat yang diinginkan. Cara Mudah Memasang Google Maps di Website HTML LENGKAP - YouTube. Kemudian jika sudah sesuai nama jalan atau tempat yang akan di embed silakan klik Bagikan atau Share.
Haloo Teman teman apa kabar semuanya Baik baik saja ya.
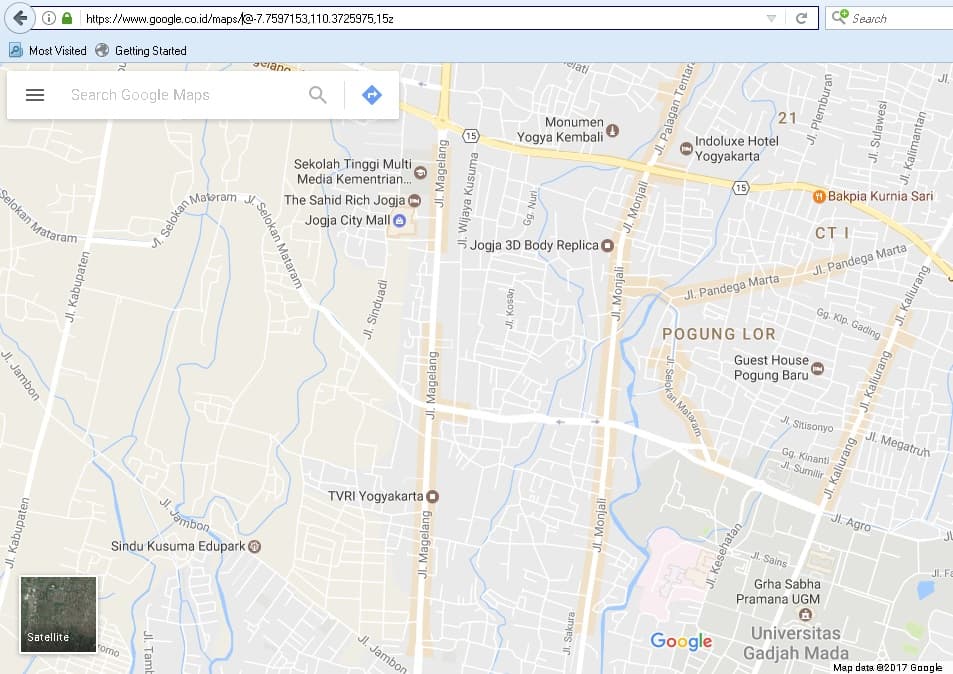
Cara Mudah Memasang Google Maps di Website HTML LENGKAP - YouTube. Klik pada kolom search dan ada pilihan Create. Pertama sekali silakan buka website Google Maps kemudian silakan cari nama jalan atau nama. Buka Website Google Maps.
 Source: niagahoster.co.id
Source: niagahoster.co.id
Tandai lokasi dengan tombol add marker. 04082014 Billiyam 67040 Website. Cara Mudah Memasang Google Maps di Website HTML LENGKAP Watch later. Menandai dan Mendapatkan Koordinat Lokasi.
 Source: jasa-website.net
Source: jasa-website.net
Ada beberapa langkah yang harus kita lakukan untuk menampilkan peta Google Maps di dalam Web. Google Maps di Website. Map disini akan memberitahu lokasi dimana perusahaan anda berada yang akan memudahkan si pembaca mengetahui lokasi perusahaan. Cari lokasi yang ingin dipasang di website.
 Source: jasa-website.net
Source: jasa-website.net
Menyisipkan library Google Map di dalam tag atau di dalam. Menandai dan Mendapatkan Koordinat Lokasi. Map disini akan memberitahu lokasi dimana perusahaan anda berada yang akan memudahkan si pembaca mengetahui lokasi perusahaan. Kemudian jika sudah sesuai nama jalan atau tempat yang akan di embed silakan klik Bagikan atau Share.
Isi dengan data alamat yang diinginkan.
Google Maps di Website. Aplikasi yang dibuat adalah GIS untuk menampilkan informasi bencana alam yang terjadi di indonesia. Klik pada kolom search dan ada pilihan Create. Map disini akan memberitahu lokasi dimana perusahaan anda berada yang akan memudahkan si pembaca mengetahui lokasi perusahaan. Ada beberapa langkah yang harus kita lakukan untuk menampilkan peta Google Maps di dalam Web.
 Source: makassar.tribunnews.com
Source: makassar.tribunnews.com
Aplikasi yang dibuat adalah GIS untuk menampilkan informasi bencana alam yang terjadi di indonesia. Map disini akan memberitahu lokasi dimana perusahaan anda berada yang akan memudahkan si pembaca mengetahui lokasi perusahaan. Untuk alternatif lain saya membuat aplikasi GIS sederhana dengan menggunakan Google Map. Sehingga user bisa menginput koordinat nama bencana jumlah korban dan tanggal. Klik pada kolom search dan ada pilihan Create.
Haloo Teman teman apa kabar semuanya Baik baik saja ya.
Map disini akan memberitahu lokasi dimana perusahaan anda berada yang akan memudahkan si pembaca mengetahui lokasi perusahaan. Google Maps di Website. Cara Mudah Memasang Google Maps di Website atau Blog Google yang merupakan perusahaan teknologi terbesar di dunia yang memberikan fasilitas bagi pengguna teknologi salah satunya yaitu GOogle Maps. Setelah alamat sudah dibuat.
 Source: jasa-website.net
Source: jasa-website.net
Klik pada kolom search dan ada pilihan Create. Pertama sekali silakan buka website Google Maps kemudian silakan cari nama jalan atau nama. Latar Belakang Sebelumnya saya pernah belajar tentang GIS dengan menggunakan mapserver. Google Maps dapat kita gunakan untuk mempermudah mencari atau menemukan lokasi atau tempat tertentu.
 Source: makassar.tribunnews.com
Source: makassar.tribunnews.com
Menyisipkan library Google Map di dalam tag atau di dalam. Tandai lokasi dengan tombol add marker. Kali ini saya akan mengajarkan bagai mana cara memasukan map kedalam HTML. Cara Menambahkan Google Maps di Website Cara Membuat Marker Maps di Website Membuat Jendela Informasi Pada Lokasi yang Sudah Ditandai.
 Source: niagahoster.co.id
Source: niagahoster.co.id
Cara Mudah Memasang Google Maps di Website HTML LENGKAP Watch later. Tandai lokasi dengan tombol add marker. Haloo Teman teman apa kabar semuanya Baik baik saja ya. Menandai dan Mendapatkan Koordinat Lokasi.
Isi dengan data alamat yang diinginkan.
Latar Belakang Sebelumnya saya pernah belajar tentang GIS dengan menggunakan mapserver. Cari lokasi yang ingin dipasang di website. Cara Mudah Memasang Google Maps di Website atau Blog Google yang merupakan perusahaan teknologi terbesar di dunia yang memberikan fasilitas bagi pengguna teknologi salah satunya yaitu GOogle Maps. Cara Menambahkan Google Maps di Website Cara Membuat Marker Maps di Website Membuat Jendela Informasi Pada Lokasi yang Sudah Ditandai. Setelah alamat sudah dibuat.
 Source: jasa-website.net
Source: jasa-website.net
Tandai lokasi dengan tombol add marker. Tandai lokasi dengan tombol add marker. Kemudian jika sudah sesuai nama jalan atau tempat yang akan di embed silakan klik Bagikan atau Share. Menyisipkan library Google Map di dalam tag atau di dalam. Klik pada kolom search dan ada pilihan Create.
Cara Mudah Memasang Google Maps di Website HTML LENGKAP Watch later.
Google Maps di Website. Cara Mudah Memasang Google Maps di Website HTML LENGKAP Watch later. Tandai lokasi dengan tombol add marker. Latar Belakang Sebelumnya saya pernah belajar tentang GIS dengan menggunakan mapserver.
 Source: niagahoster.co.id
Source: niagahoster.co.id
Cari lokasi yang ingin dipasang di website. Cari lokasi yang ingin dipasang di website. Menandai dan Mendapatkan Koordinat Lokasi. Google Maps dapat kita gunakan untuk mempermudah mencari atau menemukan lokasi atau tempat tertentu. Aplikasi yang dibuat adalah GIS untuk menampilkan informasi bencana alam yang terjadi di indonesia.
 Source: centerklik.com
Source: centerklik.com
Menandai dan Mendapatkan Koordinat Lokasi. 04082014 Billiyam 67040 Website. Cara Membuat Embed Google Maps di Website atau Blog 1. Google Maps dapat kita gunakan untuk mempermudah mencari atau menemukan lokasi atau tempat tertentu. Cara Mudah Memasang Google Maps di Website HTML LENGKAP Watch later.
 Source: jasa-website.net
Source: jasa-website.net
Haloo Teman teman apa kabar semuanya Baik baik saja ya. Sehingga user bisa menginput koordinat nama bencana jumlah korban dan tanggal. Haloo Teman teman apa kabar semuanya Baik baik saja ya. Latar Belakang Sebelumnya saya pernah belajar tentang GIS dengan menggunakan mapserver. Buka Website Google Maps.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title cara membuat google maps di website by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





