Cara membuat web dari notepad.
If you’re searching for cara membuat web dari notepad pictures information connected with to the cara membuat web dari notepad interest, you have come to the ideal site. Our site frequently provides you with suggestions for seeking the highest quality video and picture content, please kindly hunt and locate more informative video articles and images that match your interests.
 Cara Membuat Webbsite Notepad Www Agungismawan Com From sites.google.com
Cara Membuat Webbsite Notepad Www Agungismawan Com From sites.google.com
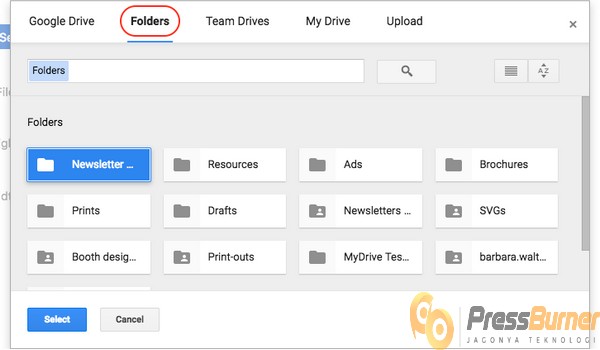
Kami asumsikan bahwa Anda sudah menguasai dasar-dasar HTML dan CSS. Setelah sebelumnya telah mempelajari tentang apa itu elemen dalam layout html jika belum silakan kunjungi artikel Elemen Dalam Layout Halaman Web mari kita memulai praktek cara membuat halaman web sederhana di komputer kita. Setelah itu tambahkan sebuah Folder dan beri nama Misalnya CustomUI. Untuk membuat atau Mengubah Menu Ribbon dengan cara manual hal pertama yang harus dilakukan adalah dengan mengubah format XSLX ataupun XLSM menjadi Format ZIP kemudian lakukan Extract File tersebut.
Belajar menulis dengan HTML Selamat DatangHome Halaman 2 Halaman 3 Geschätzte Lesezeit.
Untuk mempraktikkan cara membuat web HTML yang bagus Anda perlu menyiapkan beberapa software pendukung. Setelah Notepad terbuka klik File Save As lalu pilih All Files pada kolom File Type. Semua programmer pasti berlatih dengan membuat website sederhana dengan HTML melalui langkah-langkah di bawah ini. Hal tersebut terjadi apabila kamu tidak mengenal dasar pembuatan aplikasi. Up next in 8.
 Source: youtube.com
Source: youtube.com
Cara Membuat Aplikasi Perpustakaan Berbasis Web Sederhana. Memang secara umum orang IT yang memiliki kemampuan membuat aplikasi. Tutorial Membuat Tampilan Website dengan HTML dan CSS Menggunakan Notepad - YouTube. Berikut cara mudah membuat halaman Web dengan Notepad. Kami asumsikan bahwa Anda sudah menguasai dasar-dasar HTML dan CSS.
Buka Aplikasi Text Editor.
Platform atau lebih tepatnya disebut CMS Content Management System merupakan ruang penyimpanan untuk data-data dan informasi tentang website kamu. Semua programmer pasti berlatih dengan membuat website sederhana dengan HTML melalui langkah-langkah di bawah ini. HTML berfungsi untuk membuat struktur dan elemen dasar website kemudian desainnya dipercantik dengan CSS. Dengan adanya CMS kamu dapat membuat dan mengubah konten website kamu tanpa harus mengerti bahasa pemrograman.
 Source: id.wikihow.com
Source: id.wikihow.com
My First HTML Project WELCOME TO MY WEBSITEGeschätzte Lesezeit. Cara membuat halaman web dengan program Notepad Plus Plus. Cara membuat aplikasi perpustakaan berbasis web terkadang membuat bingung. Cara Membuat Web Dengan HTML Hanya dengan bantuan notepad untuk membuktikan betapa mudahnya membuat website selanjutnya tingkatkan.
 Source: barisancontoh.blogspot.com
Source: barisancontoh.blogspot.com
Cara membuat aplikasi perpustakaan berbasis web terkadang membuat bingung. Cara membuat halaman web sederhana sangatlah mudah dikarenakan perangkat membuat web sangat mudah ditemui di internet dan rata-rata program. Setelah itu tambahkan sebuah Folder dan beri nama Misalnya CustomUI. Teks ini adalah program bawaan yang tersedia di semua computer windows dan bisa di dapatkan di menu star.
 Source: id.wikihow.com
Source: id.wikihow.com
Lagu kesukaan agar tidak bosan. Pilih Platform untuk Website. Kedua bahasa tersebut pasti digunakan di segala jenis situs termasuk untuk membuat logo keren. Edit dengan NotePad file contohhtml kemudian tambahkan isi sebagai berikut.
Membuat judul tab dalam halaman web buka notepad terlebih dahulu kemudian ketikan code dibawah ini. Untuk membuat atau Mengubah Menu Ribbon dengan cara manual hal pertama yang harus dilakukan adalah dengan mengubah format XSLX ataupun XLSM menjadi Format ZIP kemudian lakukan Extract File tersebut. Setelah Notepad terbuka klik File Save As lalu pilih All Files pada kolom File Type. Jika kalian pemula anggap ini latihan sederhana untuk menjadi webmaster heheDdan untuk selanjutnya jangan bosan-bosan datang ke sini yah.
Cara Membuat Web Dengan HTML Hanya dengan bantuan notepad untuk membuktikan betapa mudahnya membuat website selanjutnya tingkatkan.
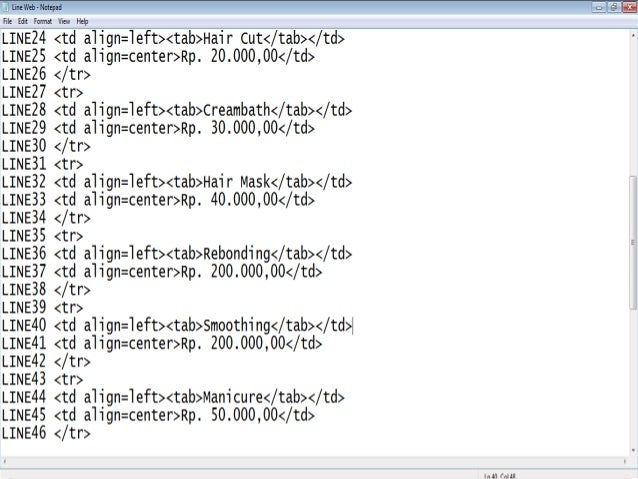
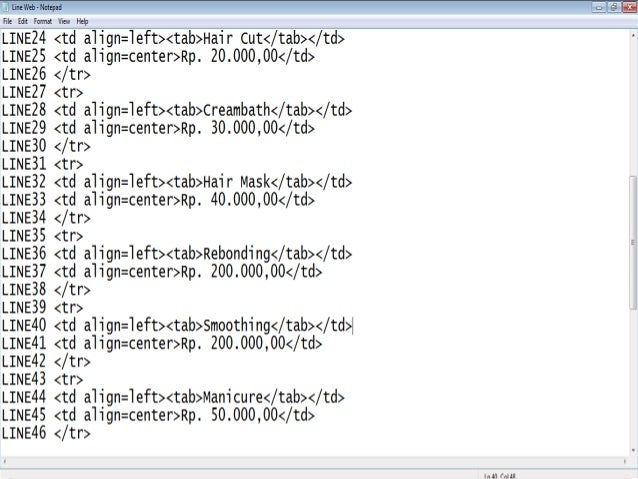
Berikut ini adalah hasil Extract dari File Excel. Setelah notepad terbuka tekan file save as kemudian pilih semua files kolom file type. Untuk level dasar cara membuat desain website dengan Notepad dimulai dari dua bahasa pokok. OK gak usah basa-basi lagi deh langsung aja kita mulai tapi sebelumnya siapin dulu. Up next in 8.
 Source: youtube.com
Source: youtube.com
Cara Membuat Aplikasi Perpustakaan Berbasis Web Sederhana. Setelah sebelumnya telah mempelajari tentang apa itu elemen dalam layout html jika belum silakan kunjungi artikel Elemen Dalam Layout Halaman Web mari kita memulai praktek cara membuat halaman web sederhana di komputer kita. Cara Membuat Web Dengan HTML Hanya dengan bantuan notepad untuk membuktikan betapa mudahnya membuat website selanjutnya tingkatkan. Membuat judul tab dalam halaman web buka notepad terlebih dahulu kemudian ketikan code dibawah ini. Simpan berkas buatan Anda dalam format HTML.
Cara membuat halaman web dengan program Notepad Plus Plus. Cara Membuat Aplikasi Perpustakaan Berbasis Web Sederhana. Cara Mudah Membuat Website Gratis dengan Wix. Cara membuat halaman web sederhana sangatlah mudah dikarenakan perangkat membuat web sangat mudah ditemui di internet dan rata-rata program.
My First HTML Project WELCOME TO MY WEBSITEGeschätzte Lesezeit.
Teks ini adalah program bawaan yang tersedia di semua computer windows dan bisa di dapatkan di menu star. Lebih-lebih aplikasi dengan basis website. Semua programmer pasti berlatih dengan membuat website sederhana dengan HTML melalui langkah-langkah di bawah ini. Setelah itu tambahkan sebuah Folder dan beri nama Misalnya CustomUI.
 Source: youtube.com
Source: youtube.com
Kami asumsikan bahwa Anda sudah menguasai dasar-dasar HTML dan CSS. Cara Mudah Membuat Website Gratis dengan Wix. Yang pertama adalah teks editor. Edit dengan NotePad file contohhtml kemudian tambahkan isi sebagai berikut.
 Source: sites.google.com
Source: sites.google.com
Cara membuat halaman web dengan program Notepad Plus Plus. Cara Membuat Link atau Navigasi. Cara Membuat Web Dengan HTML Hanya dengan bantuan notepad untuk membuktikan betapa mudahnya membuat website selanjutnya tingkatkan. Umumnya halaman utama sebuah situs memiliki nama berkas indexhtml dan.
 Source: id.wikihow.com
Source: id.wikihow.com
Untuk level dasar cara membuat desain website dengan Notepad dimulai dari dua bahasa pokok. Edit dengan NotePad file contohhtml kemudian tambahkan isi sebagai berikut. Teks ini adalah program bawaan yang tersedia di semua computer windows dan bisa di dapatkan di menu star. Di artikel ini Anda akan dipandu cara membuat halaman web sederhana dengan notepad.
Simpan Files dan View.
Step 1 Buka Notepad. Berikut ini adalah hasil Extract dari File Excel. Membuat judul tab dalam halaman web buka notepad terlebih dahulu kemudian ketikan code dibawah ini. HTML berfungsi untuk membuat struktur dan elemen dasar website kemudian desainnya dipercantik dengan CSS. My First HTML Project WELCOME TO MY WEBSITEGeschätzte Lesezeit.
 Source: id.wikihow.com
Source: id.wikihow.com
Siapin Minuman Kopi misalnya supaya tidak ngantuk. Umumnya halaman utama sebuah situs memiliki nama berkas indexhtml dan. Untuk fitur yang lebih lengkap dan kinerja yang ringan kami rekomendasikan Notepad. Membuat judul tab dalam halaman web buka notepad terlebih dahulu kemudian ketikan code dibawah ini. Lebih-lebih aplikasi dengan basis website.
Dengan adanya CMS kamu dapat membuat dan mengubah konten website kamu tanpa harus mengerti bahasa pemrograman.
Cara membuat Website dengan notepad Belajar hal-hal baru memang menyenangkan sekaligus mengasyikkan apalagi hal yang kita pelajari itu erat kaitannya dengan hoby kita atau pun pekerjaan kita. Semua jenis teks editor bisa Anda pakai untuk menulis kode program HTML. Penyunting teks ini merupakan program bawaan yang tersedia di setiap komputer Windows dan dapat ditemukan di menu Start. Setelah sebelumnya telah mempelajari tentang apa itu elemen dalam layout html jika belum silakan kunjungi artikel Elemen Dalam Layout Halaman Web mari kita memulai praktek cara membuat halaman web sederhana di komputer kita.
 Source: slideshare.net
Source: slideshare.net
Belajar menulis dengan HTML Selamat DatangHome Halaman 2 Halaman 3 Geschätzte Lesezeit. Tutorial Membuat Tampilan Website dengan HTML dan CSS Menggunakan Notepad - YouTube. Cara Membuat Web Dengan HTML Hanya dengan bantuan notepad untuk membuktikan betapa mudahnya membuat website selanjutnya tingkatkan. Cara membuat halaman web sederhana sangatlah mudah dikarenakan perangkat membuat web sangat mudah ditemui di internet dan rata-rata program.
 Source: bisabo.com
Source: bisabo.com
Di artikel ini Anda akan dipandu cara membuat halaman web sederhana dengan notepad. Lebih-lebih aplikasi dengan basis website. Setelah notepad terbuka tekan file save as kemudian pilih semua files kolom file type. Di artikel ini Anda akan dipandu cara membuat halaman web sederhana dengan notepad.
 Source: id.wikihow.com
Source: id.wikihow.com
Dalam hal ini kamu perlu mengenal. Setelah Notepad terbuka klik File Save As lalu pilih All Files pada kolom File Type. Setelah notepad terbuka tekan file save as kemudian pilih semua files kolom file type. Setelah sebelumnya telah mempelajari tentang apa itu elemen dalam layout html jika belum silakan kunjungi artikel Elemen Dalam Layout Halaman Web mari kita memulai praktek cara membuat halaman web sederhana di komputer kita.
Memang secara umum orang IT yang memiliki kemampuan membuat aplikasi.
Platform atau lebih tepatnya disebut CMS Content Management System merupakan ruang penyimpanan untuk data-data dan informasi tentang website kamu. Berikut ini adalah hasil Extract dari File Excel. Cara Membuat Aplikasi Perpustakaan Berbasis Web Sederhana. Cara Membuat web HTML yang Bagus. Tanda tag pada html ada pada Tanda itu berguna untuk membangun situs web.
 Source: barisancontoh.blogspot.com
Source: barisancontoh.blogspot.com
Berikut ini adalah hasil Extract dari File Excel. Cara Membuat web HTML yang Bagus. Cara Membuat Aplikasi Perpustakaan Berbasis Web Sederhana. Semua programmer pasti berlatih dengan membuat website sederhana dengan HTML melalui langkah-langkah di bawah ini. Untuk level dasar cara membuat desain website dengan Notepad dimulai dari dua bahasa pokok.
Sekarang tulislah kode program Anda ke layar kerja Notepad.
Save dokumen buatan and dalam format html. Setelah itu tambahkan sebuah Folder dan beri nama Misalnya CustomUI. Cara Membuat Web HTML Keren dengan Notepad - Pada kesempatan yang baik ini saya akan membuat desain website html css bootstrap dengan notepad. Untuk membuat atau Mengubah Menu Ribbon dengan cara manual hal pertama yang harus dilakukan adalah dengan mengubah format XSLX ataupun XLSM menjadi Format ZIP kemudian lakukan Extract File tersebut.
 Source: id.wikihow.com
Source: id.wikihow.com
Lebih-lebih aplikasi dengan basis website. Setelah Notepad terbuka klik File Save As lalu pilih All Files pada kolom File Type. Kami asumsikan bahwa Anda sudah menguasai dasar-dasar HTML dan CSS. Step 1 Buka Notepad. Cara Membuat Web HTML Keren dengan Notepad - Pada kesempatan yang baik ini saya akan membuat desain website html css bootstrap dengan notepad.
 Source: slideshare.net
Source: slideshare.net
Yang pertama adalah teks editor. Buka Aplikasi Text Editor. Untuk level dasar cara membuat desain website dengan Notepad dimulai dari dua bahasa pokok. Semua programmer pasti berlatih dengan membuat website sederhana dengan HTML melalui langkah-langkah di bawah ini. Anda juga dapat beralih ke folder Accessories pada menu Start lalu pilih Notepad dari daftar aplikasi Pada Windows 81 ketik Notepad pada kotak pencari di layar StartStep 2 Jelajahi antarmuka pengguna user interface pada Notepad.
 Source: id.wikihow.com
Source: id.wikihow.com
Tulis Kode HTML dan CSS. Siapin Minuman Kopi misalnya supaya tidak ngantuk. Setelah notepad terbuka tekan file save as kemudian pilih semua files kolom file type. Simpan berkas buatan Anda dalam format HTML. Memang secara umum orang IT yang memiliki kemampuan membuat aplikasi.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title cara membuat web dari notepad by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.