Cara membuat wireframe website.
If you’re looking for cara membuat wireframe website images information connected with to the cara membuat wireframe website topic, you have come to the right site. Our website frequently gives you suggestions for seeking the highest quality video and picture content, please kindly search and find more enlightening video articles and graphics that match your interests.
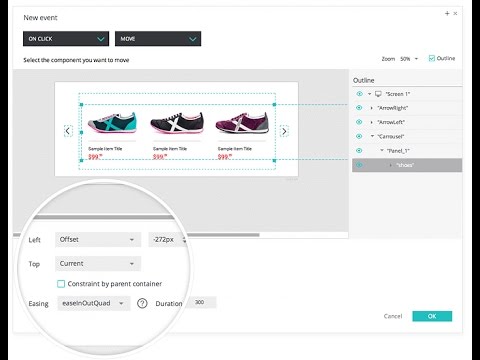
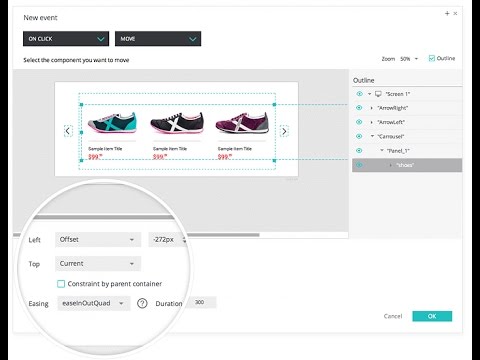
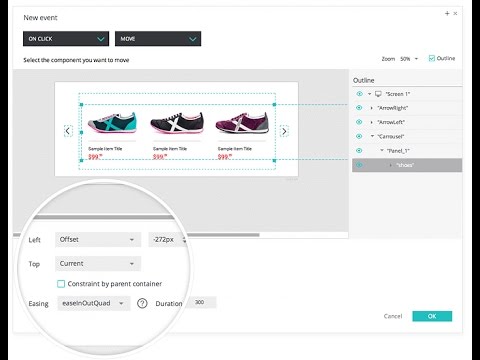
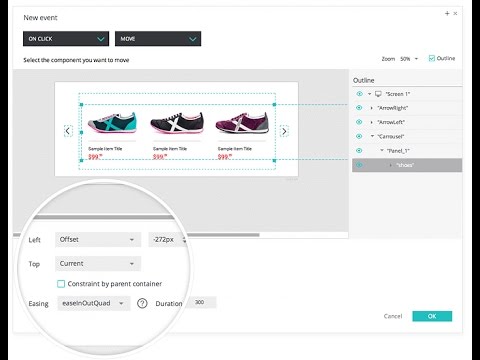
 Simulate A Carousel In Your Web And Mobile Wireframes Youtube From youtube.com
Simulate A Carousel In Your Web And Mobile Wireframes Youtube From youtube.com
Tentukan Tools. Resize rotate align and style objects - or transform multiple objects and groups - with smart and dynamic tools. Cara Membuat Wireframe dalam 8 langkah 1. Biasanya proses ini ditugaskan kepada UI Designer.
Meski tidak berfungsi secara penuh namun prototype akan cukup sebagai simulasi sistem pada sebuah website.
Cara Membuat Wireframe dalam 5 Langkah 1. Bulk-edit rename lock and group elements. Semua proses pengerjaan website bisa mengacu pada kerangka dasar yang sudah disepakati. Undo or redo on multiple levels. Create wireframes for the web mobile devices or any custom screen.
 Source: pinterest.com
Source: pinterest.com
Cari Inspirasi Gambar kerangka website di kertas atau whiteboard untuk menyajikan data kasar wireframe yang ingin. Elemen yang termasuk dalam layout sendiri meliputi bagian kepala header menu navigasi body pemilihan jenis dan ukuran font hingga pemilihan letak. Free and Premium versions available. Biasanya proses ini ditugaskan kepada UI Designer. Contoh item-item yang bisa ditata diantaranya banner header content footer link form input dll.
Langkah pertama dalam membuat wireframe adalah melakukan riset untuk merancang website agar sesuai dengan trend.
Cara Membuat Wireframe dalam 8 langkah 1. Membuat Konsep Website Dengan Wireframe Wajib Di Coba Jogja One Solution - Sebelum tahap development suatu website dimulai tentu kita harus terlebih Membuat Konsep Website Dengan Wireframe Wajib Di Coba. Wireframe dari sebuah website bisa berbeda satu sama lain tergantung jenis website serta kebutuhan pengguna. Bentuk paling sederhana dari wireframe bisa berupa sebuah sketsa pada kertas.
 Source: youtube.com
Source: youtube.com
Langkah pertama dalam membuat wireframe adalah melakukan riset untuk merancang website agar sesuai dengan trend. Adapun komponen dalam proses pembuatan wireframe website sendiri meliputi beberapa poin berikut ini. Nah contoh wireframe di atas cocok untuk website company profileJika ingin membuat wireframe website toko online tentu perlu lebih fokus ke bagian daftar produk. Sebelum kamu membuat wireframe.
 Source: pinterest.com
Source: pinterest.com
The Premium version separates the editor and the preview mode. Untuk merancang wireframe sang UI Designer bisa menggunakan coretan tangan di kertas ataupun menggunakan tools desain khusus wireframing. Semua proses pengerjaan website bisa mengacu pada kerangka dasar yang sudah disepakati. Lalu apa saja komponen utama dari sebuah wireframe website.
 Source: niagahoster.co.id
Source: niagahoster.co.id
Cara Membuat Wireframe. Balsamiq menjadi populer sebagai pemroduksi wireframe yang menyerupai sketsa sehingga segera terlihat jelas bahwa wireframe bukanlah produk jadi tapi sebuah proses kerja. Tetapi menavigasi banyak menu bukan merupakan cara terbaik untuk membuat ide mengalirdan tentu saja tidak ideal ketika Anda ingin secepatnya menguji banyak ide berbeda. Bulk-edit rename lock and group elements.
Untuk merancang wireframe sang UI Designer bisa menggunakan coretan tangan di kertas ataupun menggunakan tools desain khusus wireframing. Membuat wireframe tidak terlepas dari proses riset yang dilakukan untuk menemukan formula terbaik. Tetapi menavigasi banyak menu bukan merupakan cara terbaik untuk membuat ide mengalirdan tentu saja tidak ideal ketika Anda ingin secepatnya menguji banyak ide berbeda. Lalu apa saja komponen utama dari sebuah wireframe website.
Tentukan Tools.
Cara Jasa Pembuatan Website Bekasi Memahami dan Membuat Wireframe Website Mockflow Alat ini memiliki fitur khusus yang disebut filframepro yang dapat digunakan untuk memproduksi garis logam dengan visualisasi langsung. Cara Membuat Wireframe. The Premium version separates the editor and the preview mode. Balsamiq menjadi populer sebagai pemroduksi wireframe yang menyerupai sketsa sehingga segera terlihat jelas bahwa wireframe bukanlah produk jadi tapi sebuah proses kerja. Quickly identify objects navigate through nested groups and toggle visibility - all within the Outline Panel.
 Source: niagahoster.co.id
Source: niagahoster.co.id
Cara Membuat Wireframe dalam 8 langkah 1. A basic version of the wireframing app is available for free. Cara Membuat Wireframe dalam 8 langkah 1. Proses Mendesain Dengan bantuan prototipe pada kertas Anda dapat memproses desain dan melakukan uji. Fast intuitive and precise Object Editing.
Elemen yang termasuk dalam layout sendiri meliputi bagian kepala header menu navigasi body pemilihan jenis dan ukuran font hingga pemilihan letak. Untuk merancang wireframe sang UI Designer bisa menggunakan coretan tangan di kertas ataupun menggunakan tools desain khusus wireframing. Membuat Konsep Website Dengan Wireframe Wajib Di Coba Jogja One Solution - Sebelum tahap development suatu website dimulai tentu kita harus terlebih Membuat Konsep Website Dengan Wireframe Wajib Di Coba. Wireframe juga dapat digunakan untuk membuat navigasi global dan sekunder untuk memastikan terminologi dan struktur yang digunakan untuk website dapat memenuhi harapan pengguna.
Langkah pertama dalam membuat wireframe adalah melakukan riset untuk merancang website agar sesuai dengan trend.
Membuat wireframe tidak terlepas dari proses riset yang dilakukan untuk menemukan formula terbaik. Undo or redo on multiple levels. Free and Premium versions available. Lalu apa saja komponen utama dari sebuah wireframe website.
 Source: pinterest.com
Source: pinterest.com
Balsamiq juga memiliki perpustakaan komponen besar yang dapat digunakan kembali dimana Anda dapat drag dan drop dengan sangat mudah untuk merancang wireframe Anda. Fast intuitive and precise Object Editing. Ada juga wireframe yang dibuat. A basic version of the wireframing app is available for free.
 Source: youtube.com
Source: youtube.com
Tips membuat wireframe bagi pemula. Contoh item-item yang bisa ditata diantaranya banner header content footer link form input dll. Balsamiq menjadi populer sebagai pemroduksi wireframe yang menyerupai sketsa sehingga segera terlihat jelas bahwa wireframe bukanlah produk jadi tapi sebuah proses kerja. Meski tidak berfungsi secara penuh namun prototype akan cukup sebagai simulasi sistem pada sebuah website.
 Source: niagahoster.co.id
Source: niagahoster.co.id
Undo or redo on multiple levels. Cara Membuat Wireframe dalam 5 Langkah 1. Proses Mendesain Dengan bantuan prototipe pada kertas Anda dapat memproses desain dan melakukan uji. Membuat wireframe merupakan proses yang sederhana tapi bisa juga menjadi rumit saat website yang akan Anda buat memiliki fitur-fitur yang kompleks.
Perlu di ingat bahwa desain UX adalah suatu proses dan wireframe bukan merupakan langkah pertama.
Perlu di ingat bahwa desain UX adalah suatu proses dan wireframe bukan merupakan langkah pertama. Create wireframes for the web mobile devices or any custom screen. Adapun komponen dalam proses pembuatan wireframe website sendiri meliputi beberapa poin berikut ini. Tentukan Tools. Membuat wireframe tidak terlepas dari proses riset yang dilakukan untuk menemukan formula terbaik.
 Source: id.pinterest.com
Source: id.pinterest.com
Lalu apa saja komponen utama dari sebuah wireframe website. Wireframe Wireframe adalah kerangka atau coretan kasar untuk penataan item-item pada halaman website sebelum proses desain sesungguhnya dimulai. Lalu apa saja komponen utama dari sebuah wireframe website. Bulk-edit rename lock and group elements. Balsamiq menjadi populer sebagai pemroduksi wireframe yang menyerupai sketsa sehingga segera terlihat jelas bahwa wireframe bukanlah produk jadi tapi sebuah proses kerja.
Balsamiq menjadi populer sebagai pemroduksi wireframe yang menyerupai sketsa sehingga segera terlihat jelas bahwa wireframe bukanlah produk jadi tapi sebuah proses kerja.
Semua proses pengerjaan website bisa mengacu pada kerangka dasar yang sudah disepakati. Dalam hal ini riset bisa berarti melihat apa yang dilakukan oleh kompetitor di industri terkait bisa juga dengan riset tata cara sebelum masuk proses produksi. Meski tidak berfungsi secara penuh namun prototype akan cukup sebagai simulasi sistem pada sebuah website. A basic version of the wireframing app is available for free.
 Source: niagahoster.co.id
Source: niagahoster.co.id
Selain itu riset juga dilakukan agar Kita mendapatkan inspirasi desain yang menarik. Wireframe juga dapat digunakan untuk membuat navigasi global dan sekunder untuk memastikan terminologi dan struktur yang digunakan untuk website dapat memenuhi harapan pengguna. Cara Membuat Wireframe dalam 5 Langkah 1. Quickly identify objects navigate through nested groups and toggle visibility - all within the Outline Panel.
 Source: youtube.com
Source: youtube.com
Balsamiq menjadi populer sebagai pemroduksi wireframe yang menyerupai sketsa sehingga segera terlihat jelas bahwa wireframe bukanlah produk jadi tapi sebuah proses kerja. Cara Membuat Wirefrime. Undo or redo on multiple levels. Adapun komponen dalam proses pembuatan wireframe website sendiri meliputi beberapa poin berikut ini.
 Source: pinterest.com
Source: pinterest.com
Biasanya proses ini ditugaskan kepada UI Designer. Cari Inspirasi Gambar kerangka website di kertas atau whiteboard untuk menyajikan data kasar wireframe yang ingin. Bentuk paling sederhana dari wireframe bisa berupa sebuah sketsa pada kertas. Sebelum kamu membuat wireframe.
Bulk-edit rename lock and group elements.
Pada sisi yang lain wireframe kertas sangatlah hebat untuk sesi brainstorming yang cepat-berapi-api tetapi. Contoh item-item yang bisa ditata diantaranya banner header content footer link form input dll. Tentukan Tools. Langkah pertama dalam membuat wireframe adalah melakukan riset untuk merancang website agar sesuai dengan trend. Dalam hal ini riset bisa berarti melihat apa yang dilakukan oleh kompetitor di industri terkait bisa juga dengan riset tata cara sebelum masuk proses produksi.
 Source: pinterest.com
Source: pinterest.com
Elemen yang termasuk dalam layout sendiri meliputi bagian kepala header menu navigasi body pemilihan jenis dan ukuran font hingga pemilihan letak. Pada sisi yang lain wireframe kertas sangatlah hebat untuk sesi brainstorming yang cepat-berapi-api tetapi. Semua proses pengerjaan website bisa mengacu pada kerangka dasar yang sudah disepakati. Langkah pertama dalam membuat wireframe adalah melakukan riset untuk merancang website agar sesuai dengan trend. Membuat Konsep Website Dengan Wireframe Wajib Di Coba Jogja One Solution - Sebelum tahap development suatu website dimulai tentu kita harus terlebih Membuat Konsep Website Dengan Wireframe Wajib Di Coba.
Biasanya proses ini ditugaskan kepada UI Designer.
Meski tidak berfungsi secara penuh namun prototype akan cukup sebagai simulasi sistem pada sebuah website. Desain adalah proses organik dan oleh karena itu setiap desainer memiliki cara menggunakan. Membuat wireframe tidak terlepas dari proses riset yang dilakukan untuk menemukan formula terbaik. A basic version of the wireframing app is available for free.
 Source: niagahoster.co.id
Source: niagahoster.co.id
Wireframe dari sebuah website bisa berbeda satu sama lain tergantung jenis website serta kebutuhan pengguna. Elemen yang termasuk dalam layout sendiri meliputi bagian kepala header menu navigasi body pemilihan jenis dan ukuran font hingga pemilihan letak. Perlu di ingat bahwa desain UX adalah suatu proses dan wireframe bukan merupakan langkah pertama dalam proses ini. Langkah pertama dalam membuat wireframe adalah melakukan riset untuk merancang website agar sesuai dengan trend. Fast intuitive and precise Object Editing.
 Source: youtube.com
Source: youtube.com
Bulk-edit rename lock and group elements. Untuk merancang wireframe sang UI Designer bisa menggunakan coretan tangan di kertas ataupun menggunakan tools desain khusus wireframing. Perlu di ingat bahwa desain UX adalah suatu proses dan wireframe bukan merupakan langkah pertama dalam proses ini. Semua proses pengerjaan website bisa mengacu pada kerangka dasar yang sudah disepakati. Bulk-edit rename lock and group elements.
 Source: youtube.com
Source: youtube.com
Adapun komponen dalam proses pembuatan wireframe website sendiri meliputi beberapa poin berikut ini. Adapun komponen dalam proses pembuatan wireframe website sendiri meliputi beberapa poin berikut ini. Sebelum kamu membuat wireframe. Langkah pertama dalam membuat wireframe adalah melakukan riset untuk merancang website agar sesuai dengan trend. Cara Jasa Pembuatan Website Bekasi Memahami dan Membuat Wireframe Website Mockflow Alat ini memiliki fitur khusus yang disebut filframepro yang dapat digunakan untuk memproduksi garis logam dengan visualisasi langsung.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title cara membuat wireframe website by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.